Học lập trình Front-end với Angular – Front end là gì? Angular là gì?
16 Tháng Sáu, 2022 2022-06-16 13:33Học lập trình Front-end với Angular – Front end là gì? Angular là gì?
Hiện nay, bất kỳ lập trình viên Front-end nào cũng cần phải nắm rõ được 3 về HTML, CSS và Javascript. Bên cạnh việc thông thạo HTML, CSS, JavaScript, thì việc lựa chọn framework phù hợp với khả năng, mong muốn với bản thân cũng như nhu cầu từ doanh nghiệp là một điều cần thiết đối với một Front-end developer. Ví dụ như Vue.js, Reactjs, Angular,… và các thư viện như jQuery, LESS của Javascript,… Vậy với nhiều sự lựa chọn như vậy, tại sao Angular Framework sinh ra được xem là dành cho các lập trình viên Front-end web. Front-end là gì? Angular là gì? R2S sẽ cùng bạn tìm hiểu – Học lập trình Front-end với Angular Framework.

FRONT-END LÀ GÌ?
Khác với công việc của một Back-end developer, các lập trình viên Front-end sẽ chịu trách nhiệm cho giao diện của một trang web, tương tác và đem đến trải nghiệm trực tiếp cho người dùng. Tất cả mọi thứ mà bạn có thể nhìn thấy mỗi khi truy cập vào một trang web, từ font chữ, màu sắc cho tới các menu, các thanh trượt được điều khiển bởi trình duyệt máy tính là một sự kết hợp của HTML, CSS và JavaScript. Mục đích cuối cùng của Front-end là mang lại một giao diện bắt mắt, giúp người dùng dễ dàng thao tác và sử dụng.
ANGULAR LÀ GÌ?
Angular được phát triển từ những năm 2009 và được duy trì bởi Google, được xem là một open source (mã nguồn mở) hay frameworks miễn phí chuyên dụng cho công việc thiết kế web. Angular là một framework JavaScript và được viết bằng TypeScript, không chỉ đem lại lợi ích như một framework, mà Angular còn giữ nguyên cấu trúc như ngôn ngữ lập trình tiêu chuẩn giúp cho các nhà phát triển vừa dễ mở rộng dự án cũng như trong việc bảo trì. Tính đến nay, Angular đã được phát triển và cải tiến tính năng thành nhiều phiên bản khác nhau để biến Angular thành framework đáng để được ứng dụng (tới nay đã có Angular 12).

HỌC LẬP TRÌNH FRONT-END VỚI ANGULAR
Theo một cuộc khảo sát của Stack Overflow vào năm 2020, một trong những web framework phổ biến nhất trong danh mục Front-end là Angular web framework.
Angular rất được ưa chuộng vì là một công cụ giao diện người dùng mạnh mẽ giúp cung cấp các thành phần hỗ trợ các lập trình viên dễ sử dụng, dễ đọc và có thể bảo trì. Google tạo ra framework này với mục đích viết nên giao diện web (front-end) đúng chuẩn “ít tốn nhiều sức lực nhất”. Với các lập trình viên thì Angular được sinh ra là dành cho các Front-end developer.
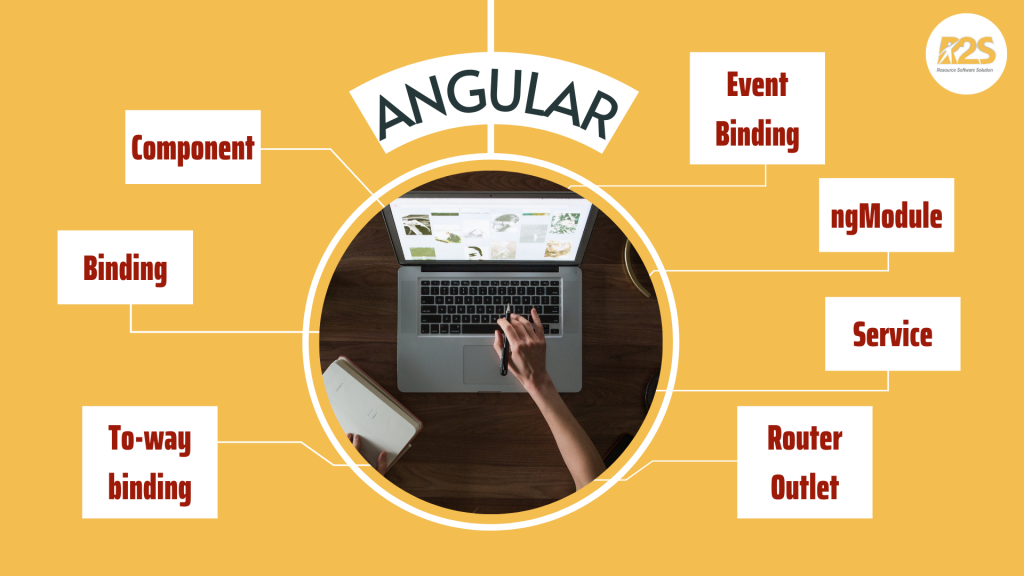
MỘT SỐ TÍNH NĂNG NỔI BẬT CỦA ANGULAR FRAMEWORK
Component – là một khối code trong app Angular. Nó là sự kết hợp của bộ template html và nhúng kèm code TypeScript (hoặc JavaScript). Nó có thể được cài vào hoặc tháo ra khỏi hệ thống dễ dàng, bởi các components là độc lập với nhau và độc lập với hệ thống. Có thể hiểu một components như một control trên màn hình hiển thị, gồm giao diện html và code logic xử lý sự kiện đi kèm control đó. Một component cũng có thể chứa và gọi được nhiều component khác nối vào.
Data binding – là kỹ thuật nơi mà component và tầng view (template file trong html) có thể đồng bộ dữ liệu được với nhau. Ví dụ khi người dùng cập nhật data ở tầng view thì Angular cũng cập nhật giá trị đó ở component. Có thể chia data binding trong Angular ra làm 2 nhóm: one way binding và two way binding.

.
Event binding – khi người dùng tương tác với trang web thì sẽ phát sinh sự kiện, những sự kiện thường thấy nhất là click chuột, gõ phím, tải trang web,… Chúng ta có thể lắng nghe các sự kiện đó và tương tác lại với người dùng.
NgModule – là một khái niệm rộng nhất của Angular. Một module có thể bao gồm chứa các components, directives, pipes,… Module có thể được biên dịch (compiler) dưới dạng ahead-of-time (AoT) – biên dịch ra mã thực thi để hiện ra luôn trên trình duyệt. Module cũng có thể gọi là module con và bắt tay được với các module khác.
Service – là những đoạn code mà ta có thể sử dụng nhiều lần từ các component khác nhau. Nó có chức năng sử dụng lại và được sử dụng với những nhiệm vụ độc lập của component như log, gọi api từ bên ngoài,…; hoặc có thể chia sẻ code logic hoặc data để các component có thể dùng chung.
Router Outlet – được sử dụng để điều hướng (định hướng) cho URL đường dẫn trong ứng dụng của bạn.
HỌC LẬP TRÌNH FRONT-END VỚI ANGULAR TẠI R2S

KẾT LUẬN:
Lập trình Front-end với Angular Framework – một trong những framework mạnh và phổ biến nhất do Google phát triển. Những kiến thức mà R2S nêu trên mong phần nào có thể giúp các bạn có thêm hứng thú trong việc tìm hiểu về Angular.
Nếu bạn đang là sinh viên ngành CNTT muốn học bài bản và nâng cao kỹ năng về Lập trình Front-end với Angular Framework, hoặc các lập trình viên đang làm việc tại các doanh nghiệp mong muốn bổ sung kiến thức nền tảng, kỹ năng thực hành chuyên sâu đều có thể tham khảo qua khóa học Professional Angular Developer – R2S Academy TẠI ĐÂY. Chương trình đào tạo hiện đại theo sát với yêu cầu thực tế dự án, có cơ hội thực chiến với người trong nghề và được trang bị kiến thức từ nền tảng đến nâng cao.